Widgets for Live Streaming
TonicPow Widgets for OBS


Introduction
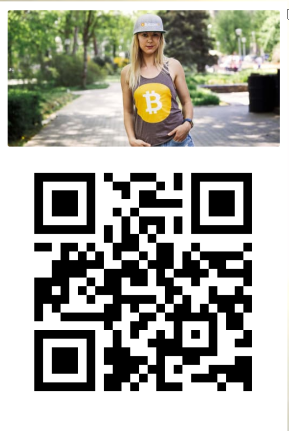
You can connect a display widget to OBS or any other live streaming software that supports displaying a web browser overlay. This will show a campaign image along with a QR code for viewers to scan. Scanning the QR code and visiting the website is treated the same as clicking the widget.
Configure a Widget
See the guide on creating widgets and select a size that is suitable for the overlay. In this example we're using a 500px x 250px display widget.
Configure OBS
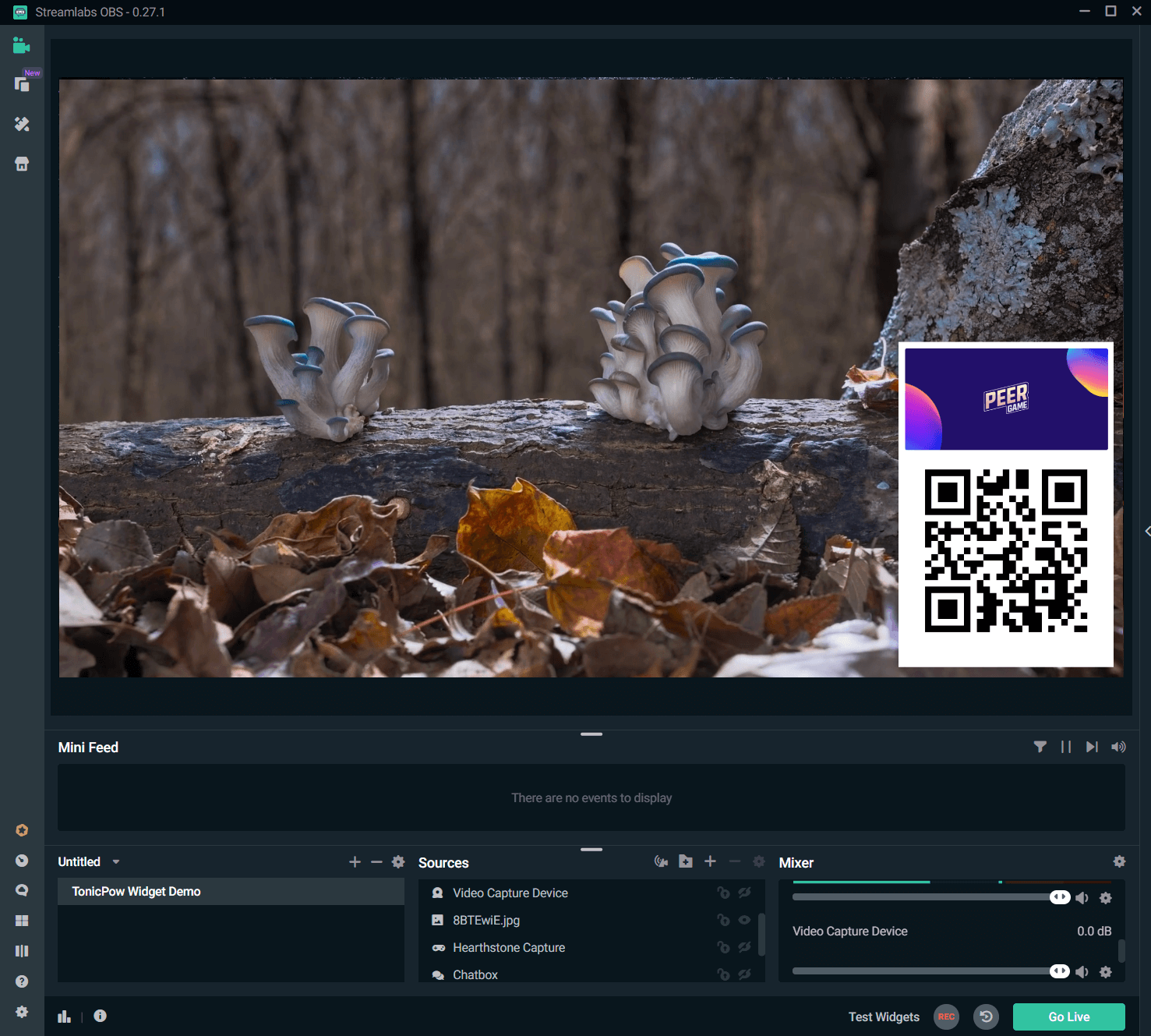
In this demo, we are using Streamlabs OBS, but any streaming software that allows you to place a browser / http video source will work.
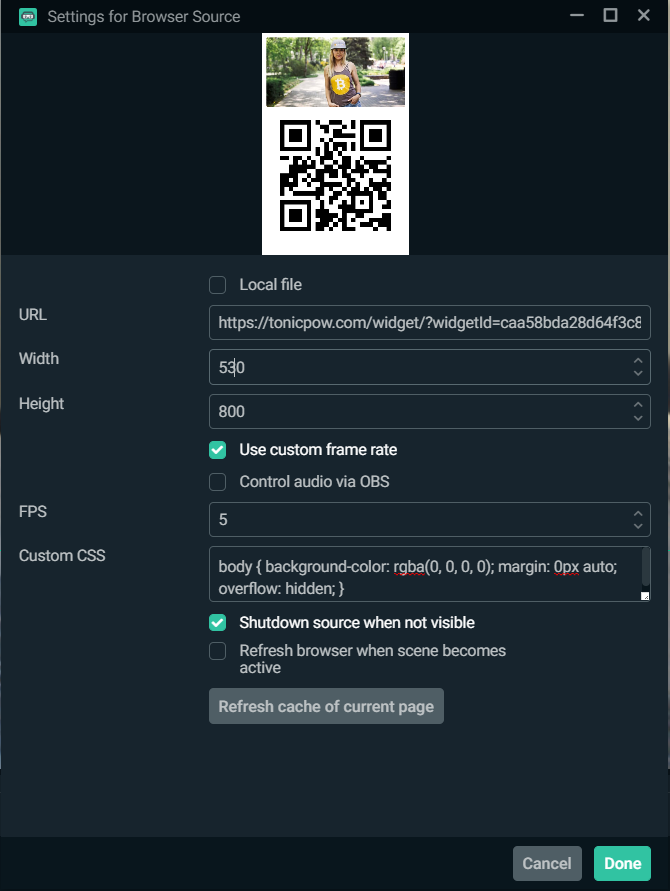
Add a new source. Choose source type "Browser" and point it to the widget url:
The page will show the widget in its full size, as well as a QR code below the ad. Select an overlay size that matches the width of your widget, but increase the height to make room for the QR code below. In our example, a size of 530x800 fits perfectly, allowing for a bit of padding around the image and QR code.
You can see we've set the framerate very low. There is no need for a high framerate since the display wont be changing frequently. Any framerate you chose will work fine.
Query Parameters
You can add these query parameters onto the widget url:
rotate - number (in seconds)
bgColor - hex color (without the '#')
position - top, left, right, or bottom (default is bottom)